Ya hemos visto como hacer un boton animado solo con CSS sin usar imagenes. En esta ocasión, haremos algo parecido, serán botones pero con diferente animación y utilizando las propiedades de CSS3 ademas de una imagen de fondo. Empecemos!
Primeramente crearemos la estructura en HTML
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Botones Animados con CSS3</title>
<link rel="stylesheet" type="text/css" href="estilos.css" />
</head>
<body>
<div id="contenedor">
<a href="#" class="button grande azul">Boton</a>
<a href="#" class="button mediano rojo">con</a>
<a href="#" class="button chico amarillo">CSS3</a>
<a href="#" class="button grande amarillo clear">Boton Grande</a>
<a href="#" class="button mediano azul">Boton Mediano</a>
<a href="#" class="button chico rojo">Boton Chico</a>
<a href="#" class="button grande rojo clear">Boton Grande</a>
<a href="#" class="button mediano amarillo ">Boton Mediano</a>
<a href="#" class="button chico azul">Boton Chico</a>
</div>
</body>
</html>
Ahora crearemos la estructura en CSS3, lo primero que vamos a hacer será darle el diseño que necesitamos para los botones:
estilos.css
/*
Codigo para los botones
*/
.button {
font: 15px Calibri, Arial, sans-serif;
/*Configuraciones de la posicion de los botones*/
text-decoration: none !important;
cursor: pointer;
padding: 10px 20px;
white-space: nowrap;
position: relative;
/* Sombra en el texto */
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4);
/* Para los navegadores que no soportan multiples fondos */
background-position: bottom left;
background-image: url('boton.png');
/* Fondos multiples */
background-position: bottom left, top right, 0 0, 0 0;
background-clip: border-box;
/* bordes redondeados*/
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
/* sombra en los div */
-moz-box-shadow: 0 0 1px #fff inset;
-webkit-box-shadow: 0 0 1px #fff inset;
box-shadow: 0 0 1px #fff inset;
/* propiedad transition */
-webkit-transition: background-position 1s;
-moz-transition: background-position 1s;
transition: background-position 1s;
}
.button:hover {
/* Al pasar el ratón encima del boton, activara el efecto hover y hará que la posicion del fondo cambie*/
background-position: top left;
background-position: top left, bottom right, 0 0, 0 0;
}
.button:active {
/* Moverá el boton 1px al cliclearlo*/
bottom: -2px;
}
Como se muestra en el código utilizamos las propiedades transition, border radius y demás propiedades del CSS3.
En el código CSS se utiliza una imagen de fondo para los botones, dicha imagen es esta:
Como vemos la imagen es un poco sencilla, son degradados de diamante de varios tamaños hecho en photoshop en un solo lienzo de 420px x 500px, esta imagen la colocamos como fondo para los botones (y con fondos multiples para los navegadores que soportan esa propiedad); con la propiedad de CSS3 transition, hacemos que el boton tenga ese maravilloso efecto de movimiento al pasar el mouse encima del mismo. La imagen en formato .png lo podrán descargar con el código completo mas arriba.
Bien, ya tenemos el código necesario para la animación del botón, ahora necesitamos crear el código para el tamaño y es el siguiente:
/*
Aqui se configura el tamaño de los botones, en realidad lo que se configura es el tamaño de la letra, pero al configurar el tamaño de la letra el boton toma el nuevo tamaño como referencia, por eso el tamaño del boton es mayor o menor
*/
.button.grande { font-size:30px }
.button.mediano { font-size:18px }
.button.chico { font-size:13px }
Con el código hasta aquí ya logramos el efecto de transición para los botones, pero como utilizamos una imagen transparente no podemos ver el efecto en funcionamiento, por lo tanto la ultima parte del código será para definir los colores:
/* Color Azul */
.azul.button {
color: #FFF;
border: 1px solid #84acc3 ;
background-color: #80B7FF;
background-image: url('boton.png'), url('boton.png'), -moz-radial-gradient( center bottom, circle, rgba(5, 5, 54, 1) 0, rgba(189, 208, 244, 0) 100px), -moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100, from(rgba(50, 150, 255, 1)), to(rgba(50, 110, 255, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0BA2F4), to(#0982C3));
}
.azul.button:hover {
background-color: #99C5FF;
background-image: url('boton.png'), url('boton.png'), -moz-radial-gradient( center bottom, circle, rgba(109, 217, 250, 1) 0, rgba(109, 217, 250, 0) 100px), -moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100, from(rgba(109, 217, 250, 1)), to(rgba(109, 217, 250, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}
/* Color amarillo */
.amarillo.button {
color: #FFF;
border: 1px solid #E07F00;
background-color: #FF9933;
background-image: url('boton.png'), url('boton.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(240, 220, 120, 1)), to(rgba(210, 190, 115, 0))), -moz-linear-gradient(#FF9933, #F57A00);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(240, 220, 120, 1)), to(rgba(210, 190, 115, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FF9933), to(#FF9429));
}
.amarillo.button:hover {
background-color: #FFB452;
background-image: url('boton.png'), url('boton.png'), -moz-radial-gradient(center bottom, circle, rgba(250, 250, 56, 1) 0, rgba(250, 250, 70, 0) 100px), -moz-linear-gradient(#FFB452, #FF9E1F);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(250, 250, 110, 1)), to(rgba(250, 250, 120, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFB452), to(#FF9E1F));
}
/* Color rojo*/
.rojo.button {
color: #FFF;
border: 1px solid #bea280;
background-color: #EC3232;
background-image: url('boton.png'), url('boton.png'), -moz-radial-gradient(center bottom, circle, rgba(232, 45, 67, 1) 0, rgba(232, 45, 45, 0) 100px), -moz-linear-gradient(#F9464A, #E12B2F);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(232, 45, 67, 1)), to(rgba(232, 45, 45, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F9464A), to(#E12B2F));
}
.rojo.button:hover {
background-color: #EC3232;
background-image: url('boton.png'), url('boton.png'), -moz-radial-gradient(center bottom, circle, rgba(241, 45, 67, 1) 0, rgba(241, 30, 30, 0) 100px), -moz-linear-gradient(#F8585B, #E5383C);
background-image: url('boton.png'), url('boton.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(241, 45, 67, 1)), to(rgba(241, 30, 30, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F8585B), to(#E5383C));
}
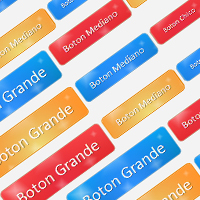
Combinamos todo este código CSS en uno solo y el resultado sería como se muestra en la siguiente imagen: